Fotoprojekt - einBLICK
Das menschliche Verlangen, Erinnerungen zu bewahren, spiegelt den Wunsch wider, besondere Erlebnisse nicht zu vergessen. Vergessen setzt jedoch ein, sobald der Austausch zwischen Generationen abbricht. Die gemeinsame „Vergangenheitsbewahrung“ ist dabei ein wichtiges Element, um kollektive und kulturelle Inhalte zu stabilisieren und nachhaltig zu festigen, denn Erinnerungen beeinflussen den Menschen in seiner Gegenwart, ohne dass er sich dieses Einflusses bewusst wäre. Je besser wir daher unsere Vergangenheit kennen und verstehen, umso erfolgreicher können wir uns den Herausforderungen der Zukunft stellen.
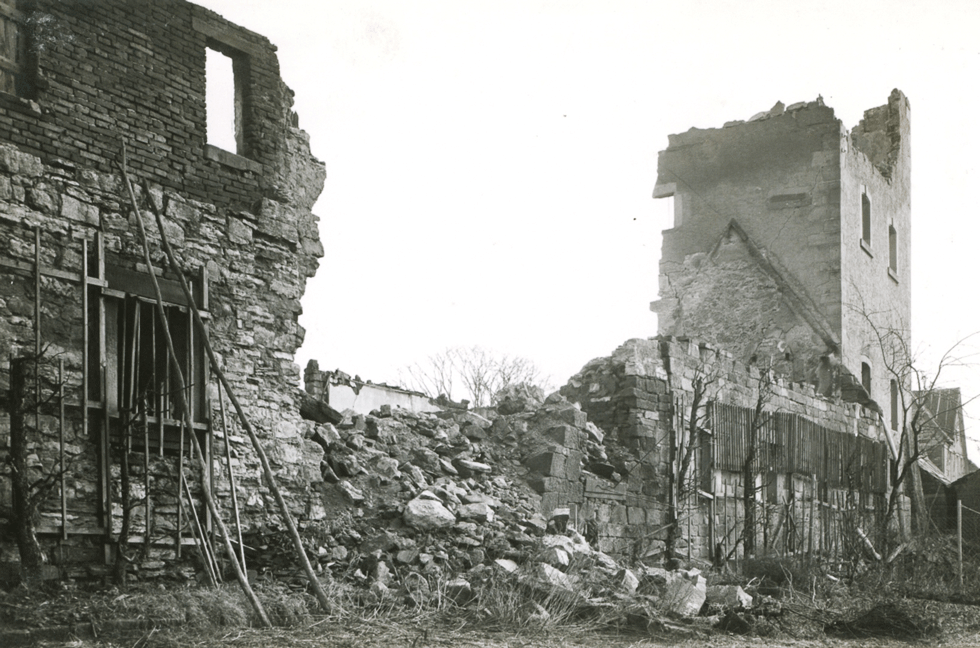
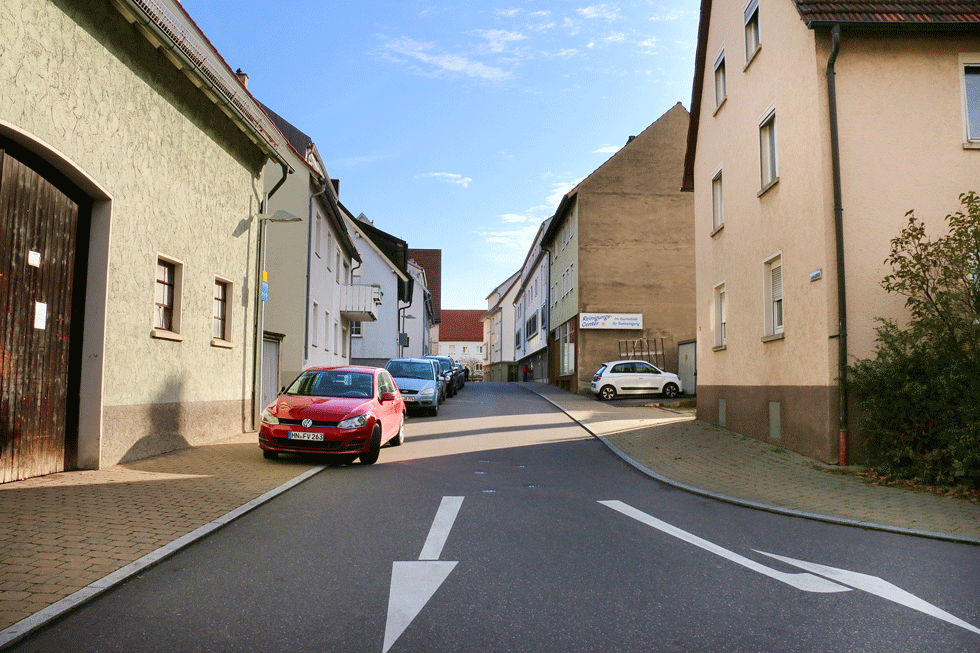
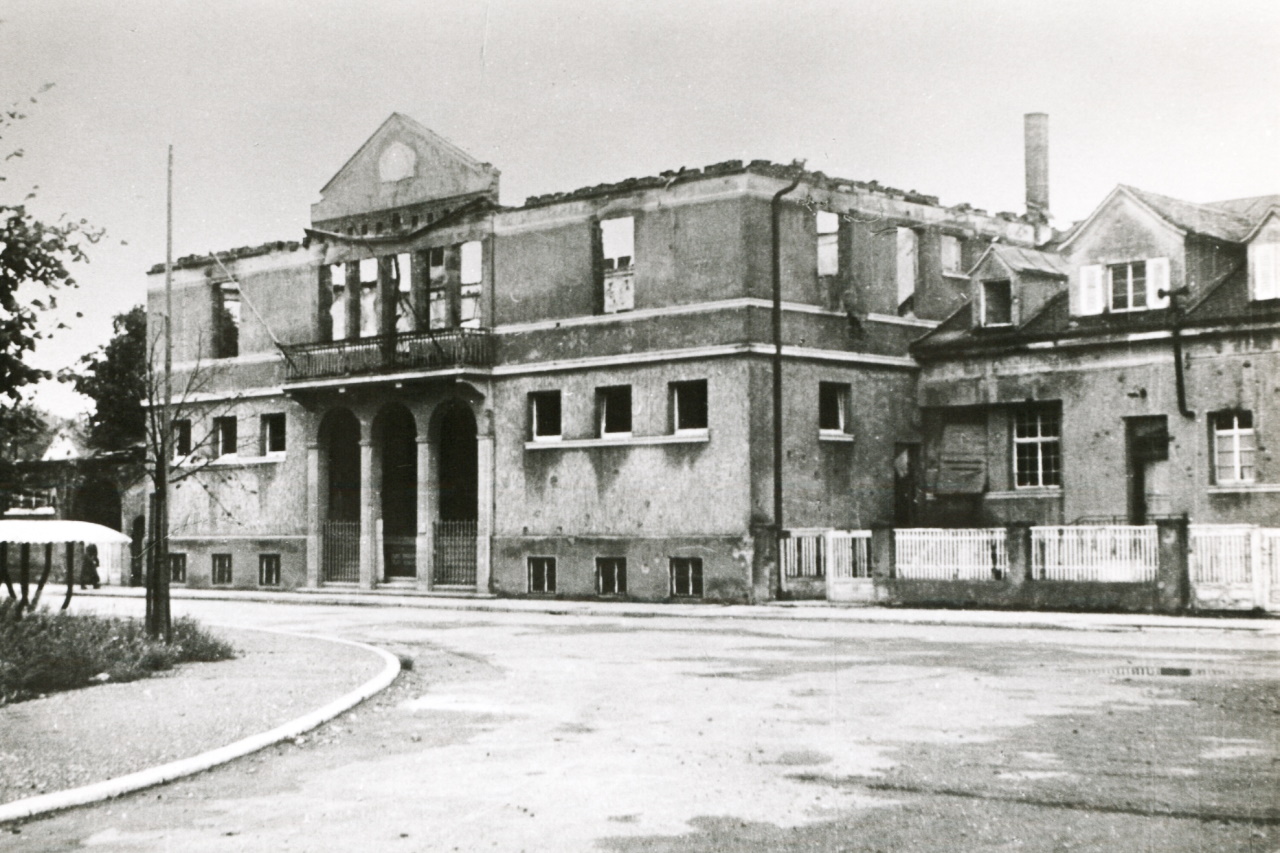
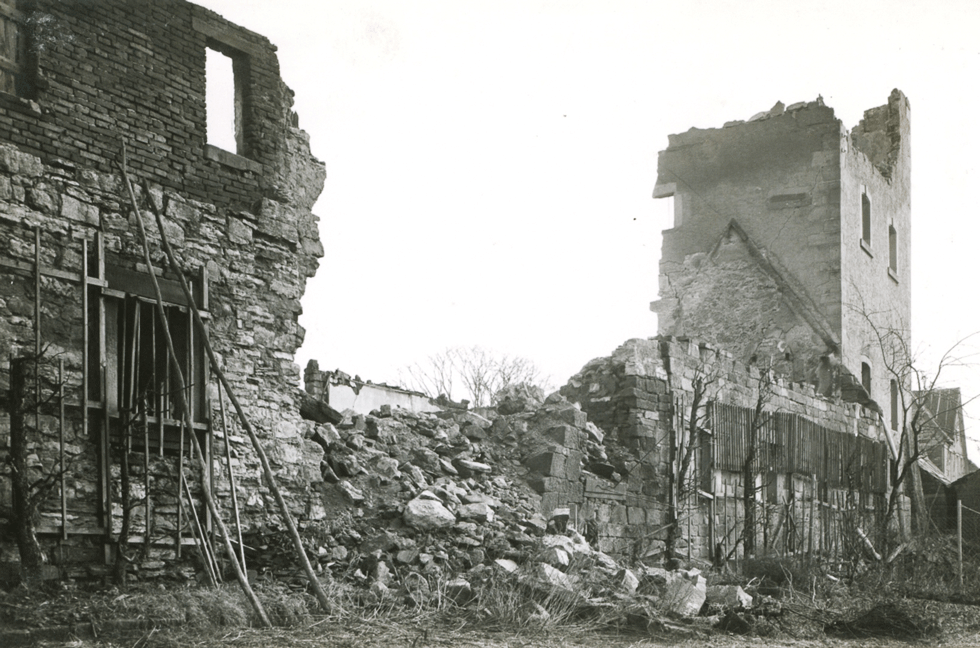
Der 1. März 1945 war ein prägender Tag in der Neckarsulmer Geschichte. Der Bombenangriff kurz vor dem Ende des Zweiten Weltkriegs verursachte erhebliche Zerstörungen am historischen Stadtbild, deren Spuren heute größtenteils beseitigt sind. Dennoch bleibt die Erinnerung an die Folgen und das menschliche Leid des Krieges im kollektiven Gedächtnis präsent.
Im Rahmen des 75. Jahrestages zum Gedenken an die Stadtzerstörung Neckarsulms vom 1. März 1945 fotografierten die Oberstufenschülerinnen und -schüler des Albert-Schweitzer-Gymnasiums in Kooperation mit dem Heimat- und Museumsverein e. V. und der vhs Neckarsulm 33 historische Plätze der Stadt. Als Vorlage dienten Bilder des Stadtarchivs, die das Ausmaß dieses schrecklichen Ereignisses widerspiegelten. Im Rahmen dieses Projekts entstanden Fotografien mit identischen Motiven, deren Schauplätze digital auf unserer Homepage zugänglich sind.
Die insgesamt 66 Fotografien zeigen nicht nur erschreckende Abbildungen von Trümmern und Ruinen, sondern führen uns gleichzeitig die positive Entwicklung der Stadt vor Augen. Die identischen und gleichzeitig grundverschiedenen Bilder sind Teil der Stadtgeschichte und wichtiges Element des kollektiven Gedächtnisses. Dieses Projekt beweist, dass der Austausch zwischen Jung und Alt nicht abbricht, sondern ein fortlaufender Prozess ist. Durch die Zusammenarbeit wird die Vergangenheit Teil der Gegenwart und damit neu belebt.